Events¶
- mSelect support 3 events:
- onDropdownShow
- onDropdownHide
- onChange
onDropdownShow: function(uid) { // callback functions
// do something here..
},
onDropdownHide: function(selectedIds, selectedLabels, uniqueSelectedLabels, uid) {
// do something here..
},
onChange : function(selectedIds, selectedLabels, uniqueSelectedLabels, uid) {
// do something here..
}
onDropdownShow¶
This event is fired when you open the mSelect.
onDropdownShow: function () {
// do something here
console.log('the mSelect is opened');
},
onDropdownShow return an optional parameter uid wich describe a unique id for the current mSelect.
onDropdownHide¶
- This event is fired when you close the mSelect.
- This function has a responses
onDropdownHide: function(selectedIds, selectedLabels, uniqueSelectedLabels) {
// do something here
console.log('the mSelect is closed');
console.log(selectedIds);
},
- We have 4 options for the response (depends on the option returnSelectedLabels)
selectedIds: contains the selectedIdsselectedLabels: contains the selectedLabels if: returnSelectedLabels isenabled.uniqueSelectedLabels: contains the Unique selectedLabels if: returnSelectedLabels =trueand uniqueLabel istrue.uid: describe a unique id for the current mSelect.
onChange¶
- This event is fired when eveytime when a change is made to the mSelect.
- This function has a responses
onChange: function(selectedIds, selectedLabels, uniqueSelectedLabels) {
// do something here
console.log(selectedIds);
},
- We have 4 options for the responses (depends on the option returnSelectedLabels)
selectedIds: contains the selectedIdsselectedLabels: contains the selectedLabels if: returnSelectedLabels isenabled.uniqueSelectedLabels: contains the Unique selectedLabels if: returnSelectedLabels =trueand uniqueLabel istrue.uid: describe a unique id for the current mSelect.
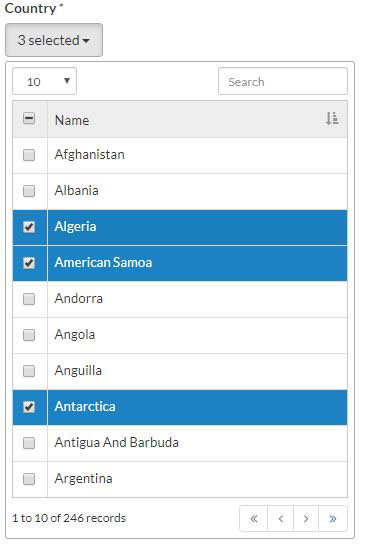
Example 1:
var country_id = $('#country_id').mSelect({
url: 'ajax/countries',
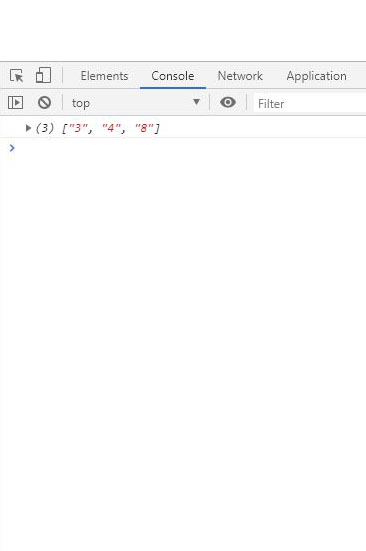
onDropdownHide: function(selectedIds) {
console.log(selectedIds);
},
onChange : function(selectedIds) {
console.log(selectedIds);
}
});


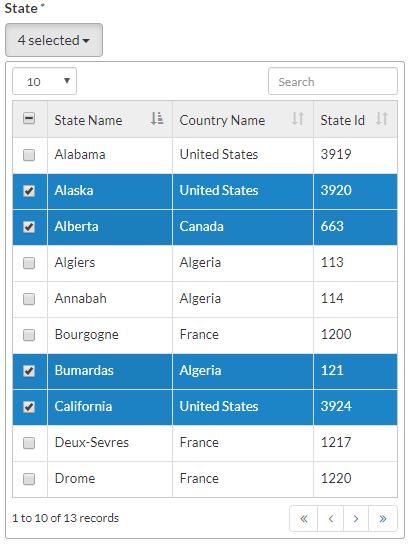
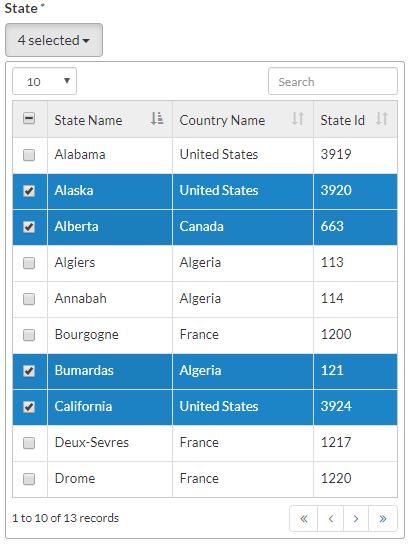
Example 2:
var state_id = $('#state_id').mSelect({
url: 'ajax/states.php',
columns: ['State Name', 'Country Name', 'State Id'],
minWidth: 500,
returnSelectedLabels: {
enable: true,
indexLabel: 1,
uniqueLabel: true
},
onDropdownShow: function () {
},
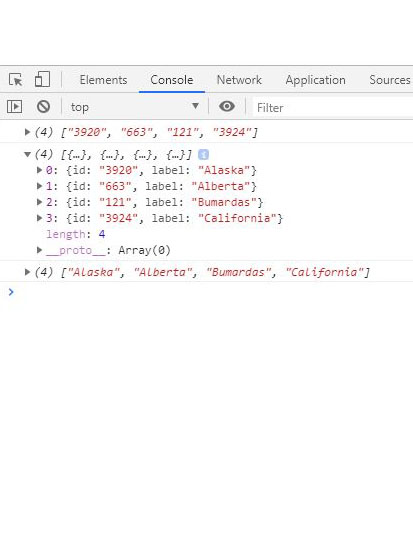
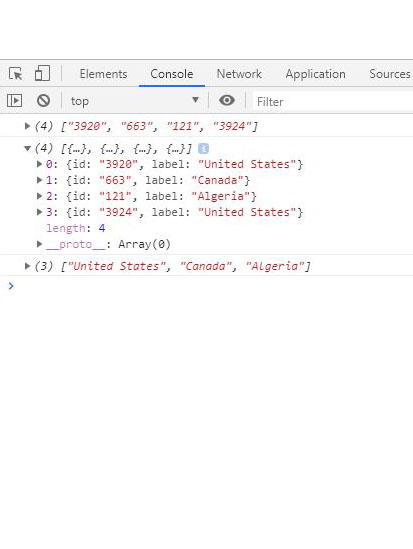
onDropdownHide: function (selectedIds, selectedLabels, uniqueSelectedLabels) {
console.log(selectedIds);
},
onChange: function (selectedIds, selectedLabels, uniqueSelectedLabels) {
console.log(selectedIds);
console.log(selectedLabels);
console.log(uniqueSelectedLabels);
}
});


Example 3:
var state_id = $('#state_id').mSelect({
url: 'ajax/states.php',
columns: ['State Name', 'Country Name', 'State Id'],
minWidth: 500,
returnSelectedLabels: {
enable: true,
indexLabel: 2,
uniqueLabel: true
},
onDropdownShow: function () {
},
onDropdownHide: function (selectedIds, selectedLabels, uniqueSelectedLabels) {
console.log(selectedIds);
},
onChange: function (selectedIds, selectedLabels, uniqueSelectedLabels) {
console.log(selectedIds);
console.log(selectedLabels);
console.log(uniqueSelectedLabels);
}
});


Important
- All the events above return an extra parameter
uid wich describe a unique id for the current mSelect.- This
uid can be very useful if you need to access to the generated html for your mSelect, quickly and efficiently.- You may need to inspect the generated html for your mSelect for more details.